
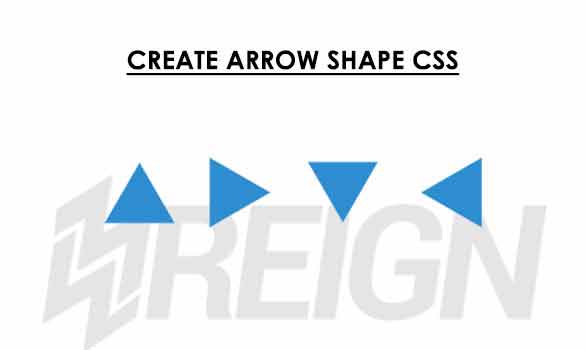
Css Triangle
HTML
Instead of using image for triangle and arrow shape you can make them via CSS, It is a very tricky and smart work to reduce your HTTP request and page load time. You can make Arrow or Triangle shape with a single div. It’s nice to have classes for each direction possibility.
CSS
The idea is a box with zero width and height. The actual width and height of the arrow is determined by the width of the border. In an up arrow, for example, the bottom border is colored while the left and right are transparent, which forms the triangle.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
.arrow-up { width: 0; height: 0; border-left: 20px solid transparent; border-right: 20px solid transparent; border-bottom: 20px solid #000; } .arrow-down { width: 0; height: 0; border-left: 20px solid transparent; border-right: 20px solid transparent; border-top: 20px solid #000; } .arrow-right { width: 0; height: 0; border-top: 20px solid transparent; border-bottom: 20px solid transparent; border-left: 20px solid #000; } .arrow-left { width: 0; height: 0; border-top: 20px solid transparent; border-bottom: 20px solid transparent; border-right:20px solid #000; } |
[paypal-donation]