
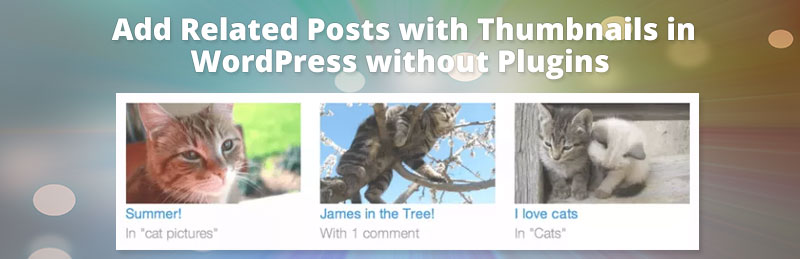
How to add Related Posts with Thumbnails in WordPress without Plugins
In this article will teach you how to add related posts with thumbnails to your blog single post page without using any plugins, keeping everything simple, light and accessible. Related post are simple and small thing but it play a major role and very important from many perspective. before showing you How to add related post i want to tell you why it’s so necessary and important.
Why Show Related Post in articles and Why Related post are Important?
- Bounce rate essentially represents the percentage of initial visitors to a site who “bounce” away to a different site, rather than continue on to other pages within the same site. By adding Related post you can intrigued your readers/user to your site and it will decreasing your bounce rate.
- This can have a significant impact on your Adsense earning. More page session simply means more Adsense revenue.
- You are increasing Your Page views per Session.
Now Lets add Related Post in post page.
You can display the Related Posts based on Categories or Tags. I personally recommended to you display the ‘Related Posts’ based on category although i will be showing you both the methods i.e. using category and tags. Choose the one which suites your blog the best.
Copy and paste the code below in file single.php where you want to display related posts.
Related Posts by Category
This algorithm would find some other posts within the same category as the current post, and it will list them as related posts. The advantage of this technique is that you will never have a blank spot for your related posts section.
You can manage ‘posts_per_page’=> 4, values according to your need.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?php $orig_post = $post; global $post; $categories = get_the_category($post->ID); if ($categories) { $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array($post->ID), 'posts_per_page'=> 4, // Number of related posts that will be shown. 'caller_get_posts'=>1 ); $my_query = new wp_query( $args ); if( $my_query->have_posts() ) { echo '<div id="related_posts"><h3>Related Posts</h3><ul>'; while( $my_query->have_posts() ) { $my_query->the_post();?> <li> <div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail(); ?></a> </div> <div class="relatedcontent"> <a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a> <?php the_time('M j, Y') ?> </div> </li> <? } echo '</ul></div>'; } } $post = $orig_post; wp_reset_query(); ?> |
Related Posts by Tags
Each posts may be have number of tags with multiple keywords. This algorithm would result in a list of posts with one or more similar tags with current post. You can paste this code anywhere you like in your single.php but it is recommended to be placed right above the comments section.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?php $orig_post = $post; global $post; $tags = wp_get_post_tags($post->ID); if ($tags) { $tag_ids = array(); foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id; $args=array( 'tag__in' => $tag_ids, 'post__not_in' => array($post->ID), 'posts_per_page'=>4, // Number of related posts that will be shown. 'caller_get_posts'=>1 ); $my_query = new wp_query( $args ); if( $my_query->have_posts() ) { echo '<div id="relatedposts"><h3>Related Posts</h3><ul>'; while( $my_query->have_posts() ) { $my_query->the_post(); ?> <li> <div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail(); ?></a> </div> <div class="relatedcontent"> <h3> <a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a> </h3> <?php the_time('M j, Y') ?> </div> </li> <? } echo '</ul></div>'; } } $post = $orig_post; wp_reset_query(); ?> |
The CSS
You can modify this CSS, as you wish according to your theme.
|
1 2 3 4 5 6 |
#related_posts ul{ padding: 0px; margin: 0px;} #related_posts ul li{list-style: none; width:50%; float:left; padding: 0 20px 10px 0; } .relatedthumb a { display: block; float: left; width: 35%; margin-right: 3%; max-height: 70px;} .relatedthumb a img{max-height:70px; margin:0px;} .relatedcontent a { font-size: 16px;} #related_posts h3{font-family: 'openSansSemiBold'; text-transform: none; letter-spacing: -.5px;} |
[paypal-donation]











Hello,
I’m a beginner in WorldPress.
I’d like to show Related Posts.
In the main menu I have Category A, and in Category A – Subcategories A, B and C. The posts are in Category A, but they can also be present in all 3 Subcategories.
When choosing one of the Related Posts something goes wrong and the posts from the initially chosen Subcategory don’t show correct anymore.
Hi, is it possible to limit them by date? Show only those of the last year?
Do we have to paste all the above 3 codes?
You can show Related Posts by Category or Tag any of one.
So if you want to show Related Posts by Category paste 1one and 3. If you want to show Related Posts by Tags can paste code 2 and 3.
If I don’t want the thumbnail????
To remove thumbnail you can just remove the code.
nice your idea and very helpful. i am intrested by coding and learning to coding.
I think for beginner it is complicated but for every one know the means of the script may be to easy or some of your script languge is deprecated and thanks
thanks working on my boog
Thanks man! It is perfectly working in my website.