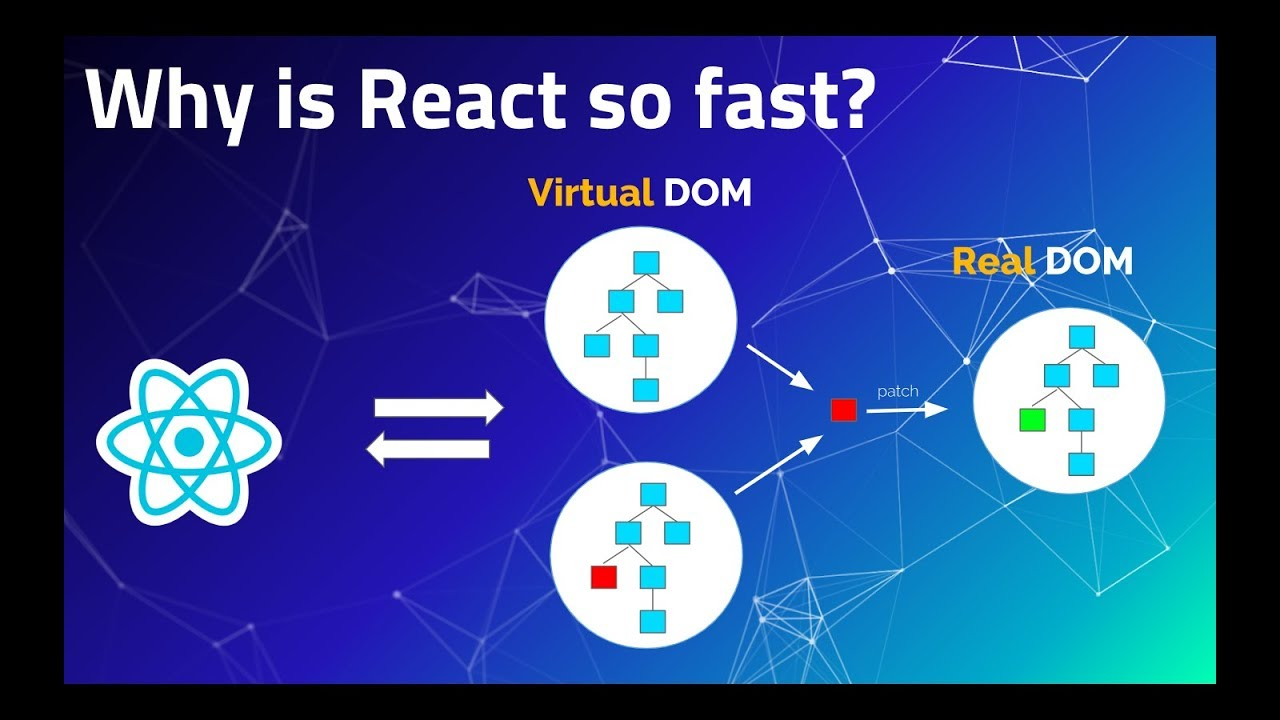
Document Object Model or DOM
When a web page is loaded , the browser creates a Document Object Model of the page. In this model every single element of page like Tag, Class, ID, or any other element in page is converted in to object. so that methods and properties of this objects accessible.
With the Document Object Model , JavaScript gets all the power it needs to create, add and remove dynamic HTML.
According to W3C – “The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document.”
[paypal-donation]